Animaties
Kijk eens aan!
Je hebt al wat ervaring of je bent uit gespeelt met de vorige tut dus bent maar
aan deze begonnen! Hartstikke mooi... Maar als we een tekenprogramma zochten
hadden we genoeg andere zooi kunnen vinden dus gaan we nu aan het echte werk
beginnen: Animaties!
Wat gaan we doen?
Nou, aller eerst
gaan we leren hoe je van een mooie tekening een 'object' maakt, waar veul makkelijker
mee gewerkt kan worden. Daarna gaan we de timeline en layers enzo verder bekijken,
dus niet alleen wat het is, we gaan er wat mee doen! Op dat moment hebben
we eindelijk onze eerste animatie gemaakt, dus gaan we die effe bekijken...
Dikke pret, maar wel veel werk, dus gaan we echt Flash geschut uit de kast halen,
namelijk de 'Motion Tweens'! Tegen die tijd zijn we al zo ver dat je
al een beetje Flash-noob af bent, en ik je dus ga doorverwijzen naar de (op
het moment van schrijven nog toekomstige) tut over hoe je de hele ratteplan
op jou digitale uitrit krijgt!
En... hebben
we er zin in??? (Jullie text is nu: "Jaaaaaaahhhh!!!", is dit niet van toepassing?
Waarom heb je dan al tot hier gelezen???)
Ready... Go!
Sybols
Owké dan, we gaan beginnen. Sla alles waar je mee bezig was op en sluit het
af. (Nee, niet Flash, die hebben we nog nodig!) Open nu een nieuw bestand door
File >> New of door Crtl+N. (tip: leer je die toetsenbord-combinaties
zsm aan, want ze zijn verekte handig!) Nu mag je het geleerde in practijk brengen
en met de tools een geweldige tekenig maken. Het hoeft niet erg bijzonder te
zijn, maar een simpele streep is weer wat te simpel, dus maak er net als ik
een loik poppetje van. (let niet op mijn teken kunsten!) Geweldig zou je zeggen,
en dat klopt.... maar nu willen we misschien we een animatie gaan maken... of
hem later nog een keer gebruiken, of zeker zijn dat ie niet zomaar weg is ofofof...
Voor al deze dingen is uitermate handig als je van het geheel een object maakt.
Men doet dit als volgt:
Selecteer het hele zooitje door met het pijltje1 er omheen te slepen.
Is dit gelukt? Mooi, ga nu dan naar Insert >> Convert to symbol... of
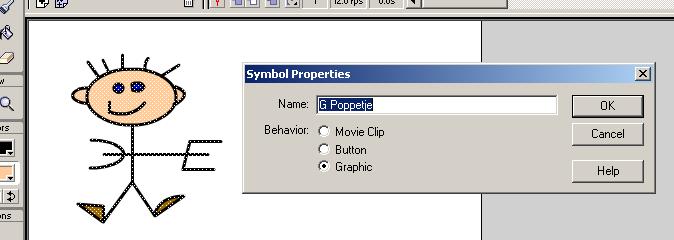
gebruik F8. Nu krijg je iets soortgelijks te zien...

Zoals je al ziet
is het geen reuze moeilijk scherm ofzo. Je kan 5 dingen doen. Ten eerste de
naam (Name) veranderen in wat jij leuk vind. Ik heb gekozen voor 'G Poppetje'.
waarom die G? Dat brengt ons bij de tweede mogelijkheid, namelijk het gedrag
(Behavior) van het plaatje. Dat kan drie dingen zijn, nl. plaatje, knop
of animatie, wat in het Engels respectievelijk Graphic, Button en Movie wordt
genoemd. Die G staat dus voor Graphic, dan kan je aan de naam direct zien wat
het is. Als derde kunnen we Ok klikken, waarmee we er definitief een
Symbol van maken.
Nu hoor ik al iemand vragen: Wat zijn die andere twee mogelijkheden waar je
het over had dan??? Nou, dat zijn Cancel (afkappen duz) en Help (voor als je
Help wil... dûh!) en die zijn voor als het fout gaat, en dat gaat het niet!
:-D
Timeline
Mooi, dat was onze eerste stap in de echte Flash-wereld. Nu gaan we lekker verder
met de timeline! Ik hou wel van een beetje geïllustreerd geheel, dus
hieronder zie je wat ik bedoel met de Timeline.
Op dit moment hebben we één layer (laag) die bizar genoeg 'Layer 1' heet...
Vind je dat niet mooi? Klik dan dubbel op 'Layer 1' en geef het beestje een
naampje.
Om te laten zien dat ie geselecteerd is is ie zwart (als ie dat niet was zou
ie grijs zijn) en om te laten zien dat we er in kunnen werken zien we een potloodje!
Daarna staat een stip onder een oog. Als je daar op klikt wordt alles wat zich
in die layer bevind onzichtbaar, dus probeer maar eens uit. Op dezelfde wijze
wordt alles weer zichtbaar. Op het moment dat alles onzichtbaar is kan je nix
selecteren en bewerken, dus staat er ook een streep door ons potloodje.
Daarnaast staat een slotje. Deze werkt op dezelfde als het oogje, alleen wordt
nu alles niet onzichtbaar, maar kan je er ook niet meer mee werken. Wel zo handig
als je wil voorkomen dat je per ongeluk in een verkeerde layer zit te werken!
Daar weer naast zit een gekleurd rechthoekje. (in ons geval blauw) Als je daar
op klikt kan je die layer nog wel bewerken, maar zie je alleen de randen van
wat zich in die layer bevindt.
Stel dat je nog een layer wil maken (voor bijvoorbeeld een achtergrond ofzo)
kan je dit doen door op het witte vierkantje met omgeslagen hoekje en een plusje
te klikken. Het is het slimst om alle Layers te Locken (met het slotje)
behalve de layer waar je in werkt, zodat je niet per ongeluk in het verkeerde
frame werkt.

Naast die opties
om de layer te laten verdwijnen enzo staat een donkergrijs rechthoekje met een
zwarte stip erin. Dit donkergrijze betekend dat zich in ons frame, (beeldje)
want dat stelt dit rechthoekje voor, iets bevindt. Dit kan een object
zijn, maar ook gewoon iets getekends. De zwarte stip houdt in dat het een Keyframe
(sleutelbeeld) is. Een Keyframe is een frame dat door ons gebruikers wordt gemaakt
en veranderd. De ander 'normale' frames worden aan de hand van de Keyframes
door de Flash-projector berekend. De rode naald die door dit frame loopt geeft
aan dat dit het actieve frame is.
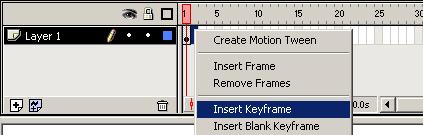
Voor een animatie is natuurlijk meer dan één beeldje nodig dus we gaan nu nog
een Keyframe invoegen. Dit doen we door met de rechtermuisknop op het twintigste
frame te klikken. Nu komt (net als op het plaatje) een menu naar beneden. Hier
kiezen we voor Insert Keyframe. We hadden ook voor Insert Blank Keyframe
kunnen kiezen maar dan hadden we een leeg frame gekregen, zonder onze creatie.
Omdat alle beeldjes nu precies het zelfde zijn, verschuiven we met het pijltje
ons object even naar de andere kant van ons werkgebied. Geloof het of niet,
maar nu heb je je eerste animatie gemaakt! Wat zeg je? Dat wil je zien? Is goed!
Klik op Control >> Rewind (Ctrl+Alt+R) of sleep met je muis het rechthoekje
bovenaan de rode naald naar frame 1. Klik op Control >> Play of druk
op Enter en zie je eerste Flash-animatie spelen! GEWELDIG!!! SUBLIEM!!! UITMUNTEND!!!
Ik zei net al
dat gewone frames werden berekend door de Flash=projector. In dit geval houdt
dit in dat in frame 2 tot en met 19 exact hetzelfde wordt laten zien als in
frame 1. Pas in frame 20 gebeurt iets spannends, ons object verspringt namelijk
een eindje naar de rand van ons werkgebied, of waar je het ook maar had gedropt.
Nu gaan we de animatie even echt leven in blazen:
Klik met je rechtermuisknop ergens halverwege de twee Keyframes. Je krijgt nu
weer hetzelfde menu als eerst, alleen moet je nu kiezen voor Create Motion
Tween! Dit is heel makkelijk, maar nu heb je er wel een echte animatie van
gemaakt! Speel hem maar eens af! (Ctrl+Alt+R & Enter)
LET OP!!! Een Motion Tween is heeel handig, maar als je niet goed
oplet kan je heel veel dingen fout doen en doet Flash allemaal dingen waar je
helemaal niet op zit te w88! Dus zorg er voor dat je (iig voor beginners!) altijd
maar het animatie-object in een layer hebt staan waar je gaat tweenene!
Je kan alleen goed Tweenen met objecten, dus maak van een mooie tekening altijd
eerst een object (Symbol). Let op dat je de Tween ook tussen de goeie
Keyframes zet.
Nou, ik kan hier
nog veel dieper op ingaan, maar ga ook nu zelf eerst maar eens experimenteren
voor je verder gaat! De vragen kunnen nog altijd naar DaSmile
en ik hoop dat jullie je tips en vragen daar ook naartoe sturen. (Zet er dan
wel effe bij dat je vanaf Sitemasters.be komt, dan weet ik waar het over gaat!)
1
Tenzij ik het anders vermeld, bedoel ik met 'het pijltje' het zwarte pijltje
linksboven in het tools-menu...
|